HI, Rinz Here.
You know that when we create a simple Frontend website, We need to set up Backend only for the contact form.
That's not a good idea to set up a backend just for the contact form so we will use some APIs like EmailJs.
but I don't like those!!.
So I use Discord for that...
with Discord Webhook😉
It is pretty simple to do that.
Let's Start.
We need to create a webhook and get a webhook URL.
In your discord server create a channel for this, It is good.
and there will be an option to Edit Channel.
then Integrations > Create Webhook.
Then Click Copy Webhook URL.
check this video, if you don't get how to make a discord webhook.
Let's Code.
Basic HTML Contact Form 👇.
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="styles.css" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
</head>
<body>
<h3>Contact Form</h3>
<div class="container">
<form id="contact-form">
<label for="name">First Name</label>
<input
type="text"
id="name"
name="name"
placeholder="Your name.."
/>
<label for="email">Last Name</label>
<input
type="email"
id="email"
name="email"
placeholder="Your email.."
/>
<label for="subject">Subject</label>
<textarea
id="subject"
name="subject"
placeholder="Write something.."
style="height: 200px"
></textarea>
<input type="submit" value="Submit" />
</form>
</div>
</body>
<script src="script.js"></script>
</html>
check the original code from W3Schools. I have changed a bit .
CSS 👇.
* {box-sizing: border-box;}
input, textarea {
width: 100%;
padding: 12px;
border: 1px solid #ccc;
border-radius: 4px;
box-sizing: border-box;
margin-top: 6px;
margin-bottom: 16px;
resize: vertical;
}
input[type=submit] {
background-color: #04AA6D;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
}
input[type=submit]:hover {
background-color: #45a049;
}
.container {
border-radius: 5px;
background-color: #f2f2f2;
padding: 20px;
}
Javascript 😉.....
window.onload = function () {
let form = document.getElementById("contact-form");
let name = document.getElementById("name");
let email = document.getElementById("email");
let subject = document.getElementById("subject");
form.onsubmit = function (e) {
e.preventDefault();
sendToDiscord(name, email, subject);
};
};
SendToDiscord Function.
here we only need post request to the webhook URL that's it you will receive a message on the discord server✔️.
function sendToDiscord(name, email, subject) {
let webhook = "your webhook URL"
let body = {
embeds: [
{
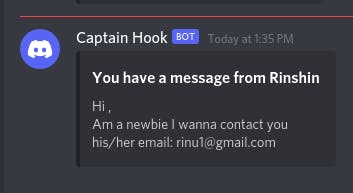
title: `You have a message from ${name.value}`,
description: `${subject.value}\nhis/her email: ${email.value}`,
},
],
};
fetch(webhook,
{
method: "post",
headers: {
"Content-Type": "application/json",
},
body: JSON.stringify(body),
}
)
.then((res) => res.json())
.then((data) => console.log(data));
}
YEAH that's it .
Sample result.
 .
.
check the Full code at repo.
Feel to contact me at my portfolio and I use this solution for my portfolio 😉.