There are many vs code extensions,
I'm currently using around 50 extensions, and I'm sure you are too.
So it's not a good idea to keep presenting you with the same extensions.
Therefore, I discovered 5 perfect VS Code extensions that you aren't using but should.
1. StackFlex
Open-Source ✊ | Free 👌
""Every developer copies and pastes code, there's nothing to worry about. if the page you found the code has been deleted or moved, you're doomed! 🙁""- @Posandu,the creator
As he says, this is quite annoying...
But, there is a solution:- Stack flex.
You can directly save code from your browser and access it from your vs code...
This is super handy if you repeatedly copy-paste the same code!
read this article by the owner to know more...
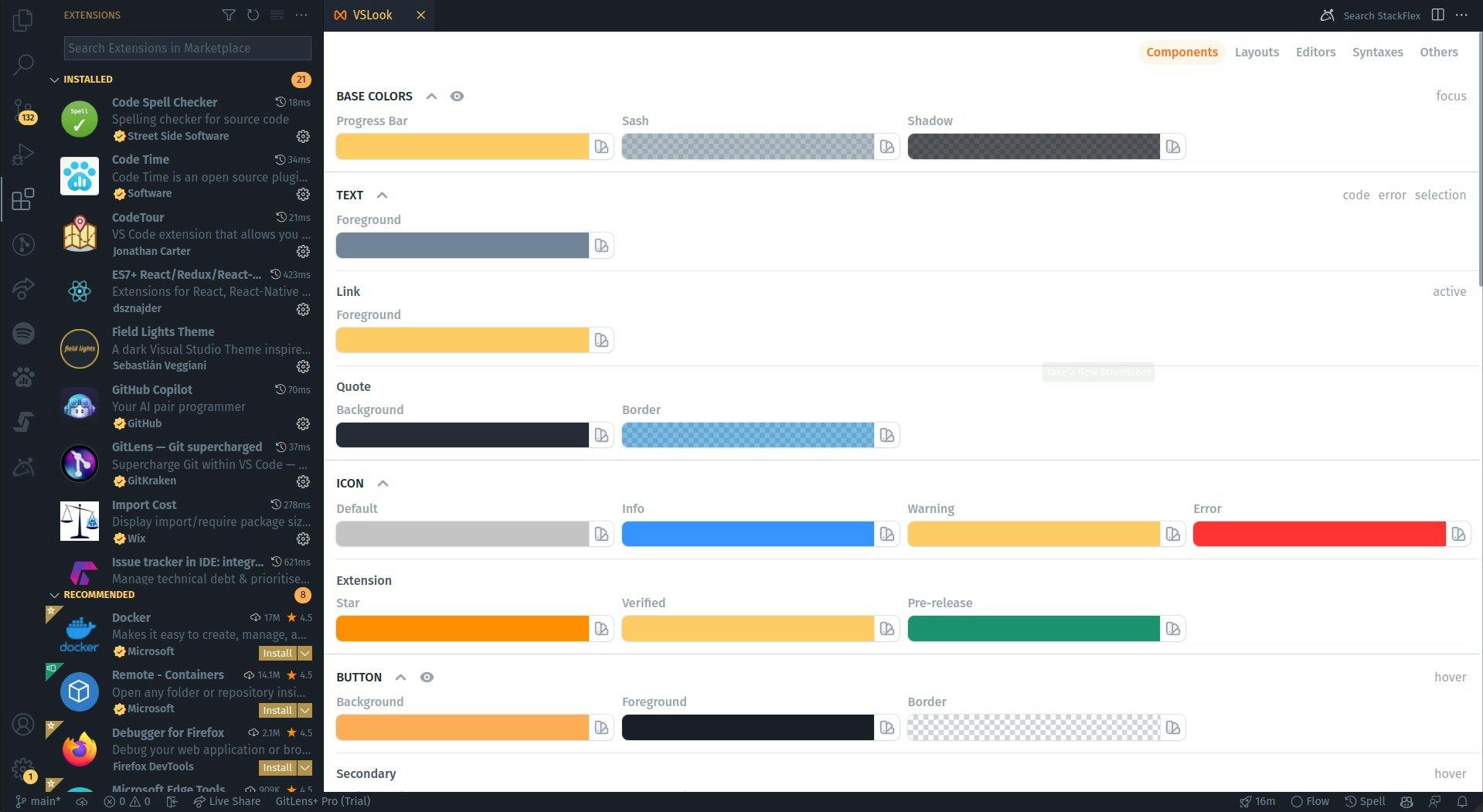
2. VS Look

Open-Source ✊ | Free 👌
There are many amazing vs code themes. But if you're anyone like me, you'll want to create your own. However, it is not simple (for me/possibly for you) to create a theme.
There comes the VSLook.
"The easiest way to create vs code theme." as they said it is actually the easiest way to create a vscode theme...
Learn more -
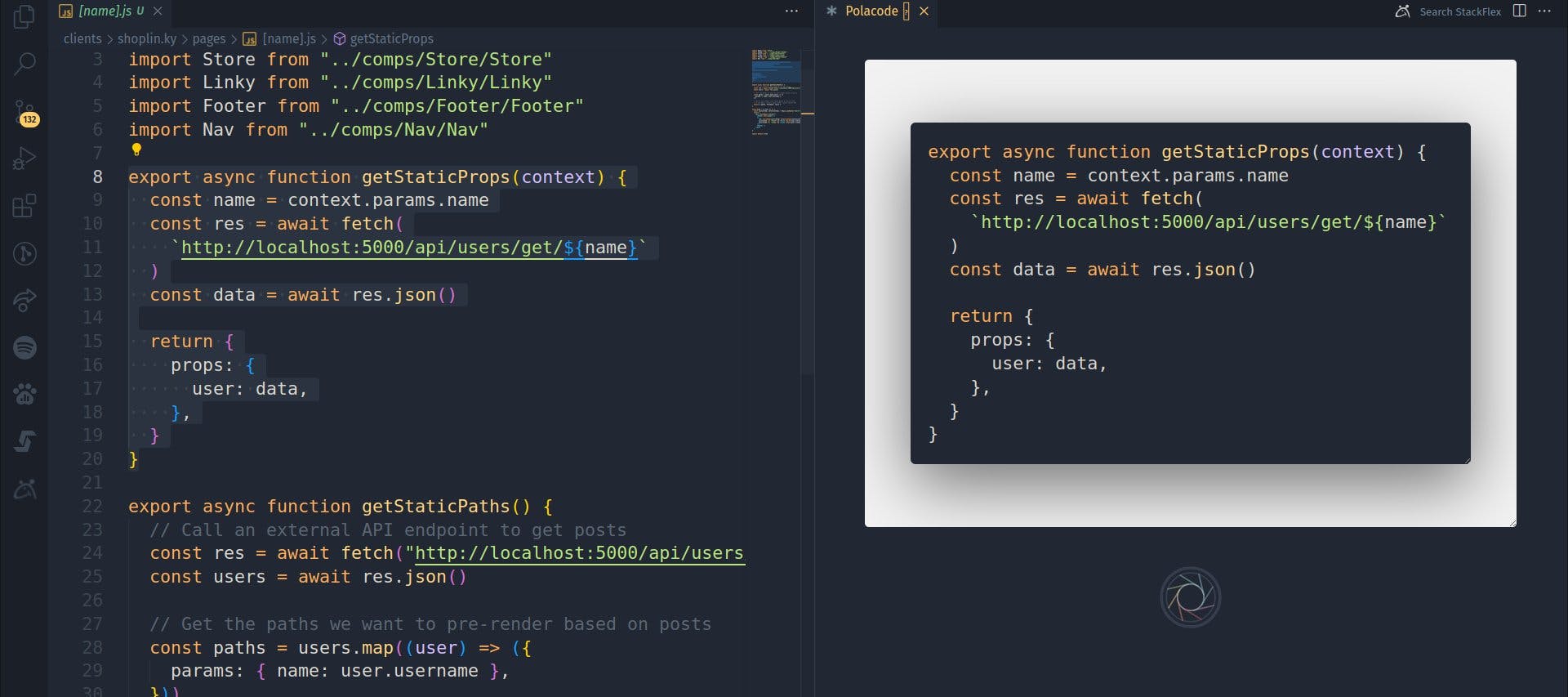
3. Polacode
 Open-Source ✊ | Free 👌
Open-Source ✊ | Free 👌
If you're a tech content creator, you've probably heard of carbon - the website that allows you to create cool images of your source code!
What if you wanted to take cool images of source code using your VS code theme and font?
for that, we have Polacode...
It lets you take cool images of your source code directly from your vs code, with your vs code theme and font!
Check out Polacode @ Vs Code marketplace
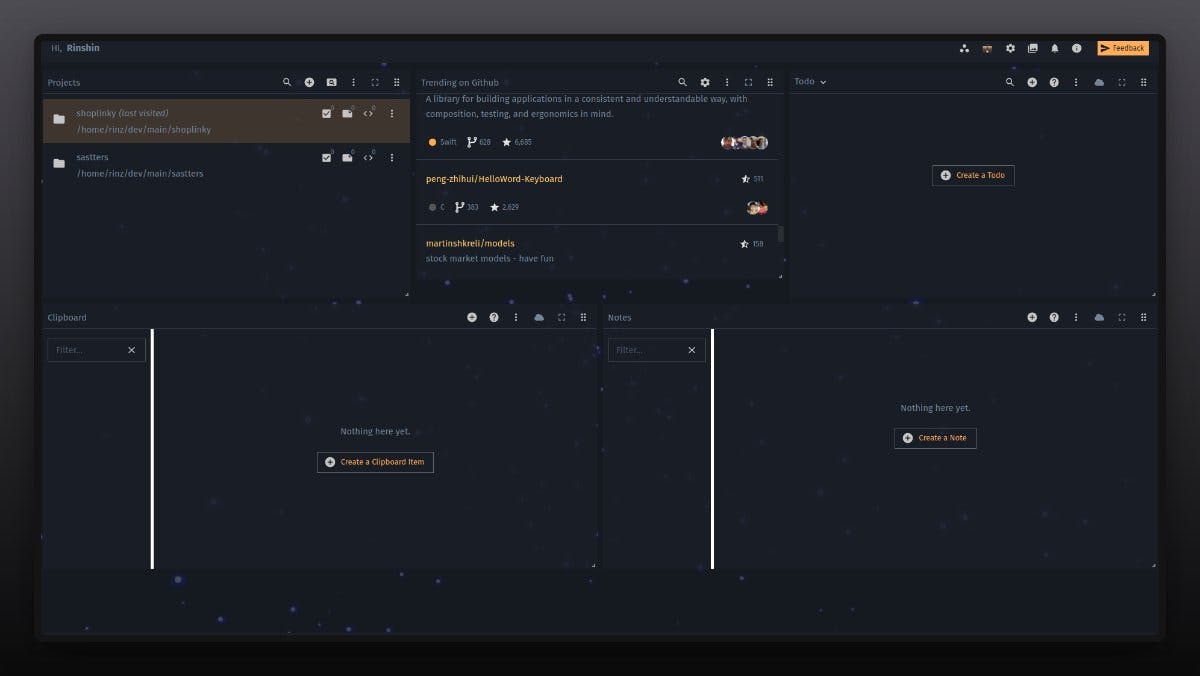
4. Marquee

Open-Source ✊ | Free 👌
You've seen the vs code welcome screen... What if the welcome screen had a Todo list, clipboard, and markdown viewer?
It will surely make you more productive, right?
For that, we can use Marquee
"Marquee is a VS Code extension designed to naturally integrate with your development flow so that you will no longer lose track of your thoughts while you're coding"
Check out Marquee @ Vs Code marketplace
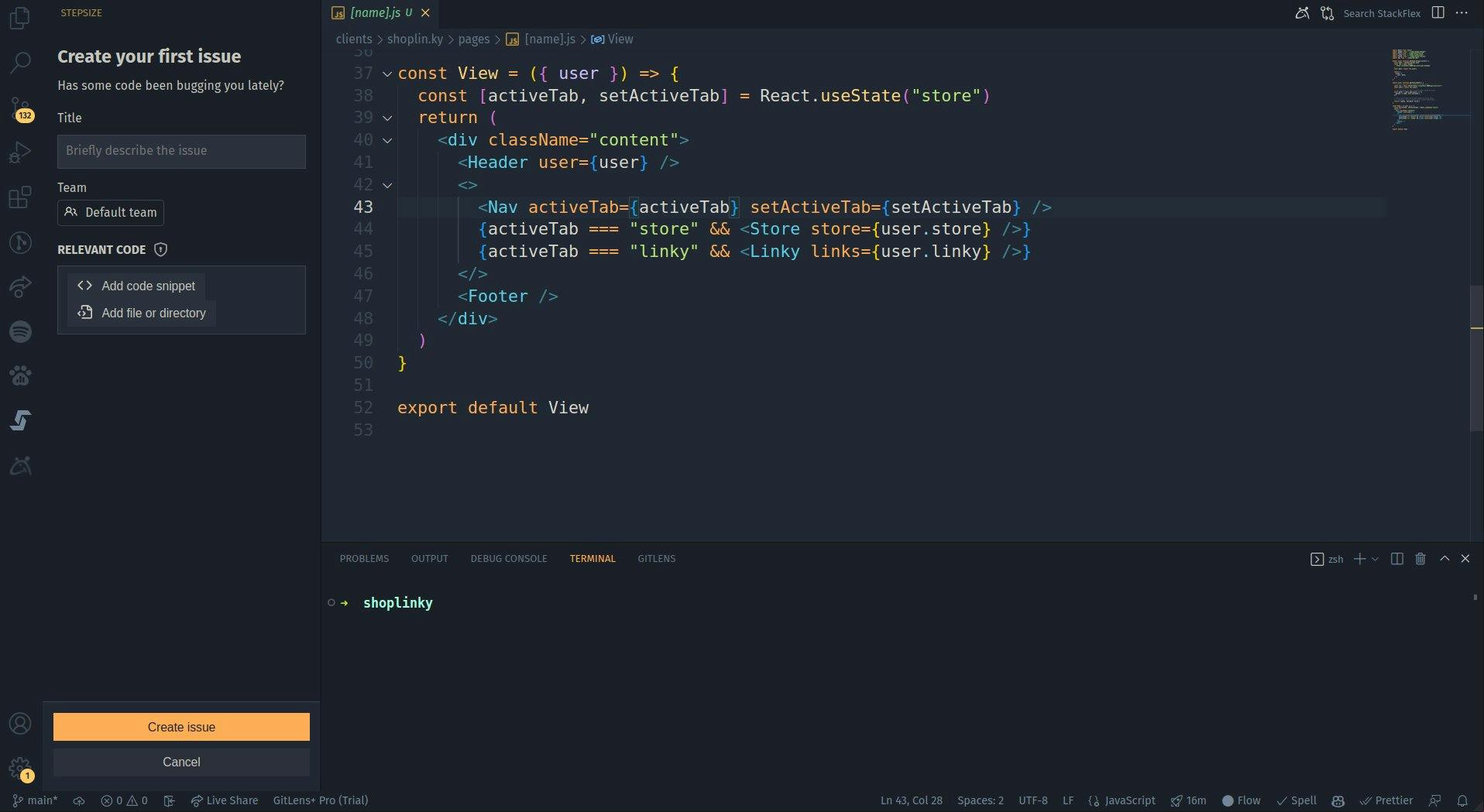
5. Step size's Issue tracker in IDE

Proprietary 🌙 | Free 👌
creating and tracking issues in your project is a challenging task! You may use Github, Jira, or Slack for this.
But what if your IDE includes an issue tracker that integrates with the rest of your issues?
For that, we can use Step size's Issue tracker in IDE.
With stepsize,
- you can track/create issues inside your IDE
- Integrate with your Jira and Github issues
Check out Stepsize @ Vs Code marketplace
That's it for now!!
Check out the Twitter version
%[ twitter.com/0xRinshin/status/15586714945189.. ]
Thanks for reading!
